Semantic markup(의미론적 마크업)이란?
일반적인 Markup tag에 의미를 부여하여 Web page를 일종의 데이터 베이스처럼 이해할 수 있도록 돕는 방식을 말한다.
기존의 웹 문서는 <p>, <div>, <span> 등의 일반적인 Markup tag를 사용하여 작성되었는데, 이 태그들은 문서 내에서 요소가 그려지는 방식에 따라 사용이 결정되며 그 요소의 의미를 나타내지는 않았다.
이후 웹 문서를 요소의 의미에 따라 구성하는 Semantic markup이 등장했고 일반적인 Markup과 비교하여 아래와 같은 이점을 갖게 되었다.
- 검색 엔진 최적화(SEO)에 유리하다.
- 스크린 리더가 웹 페이지를 이해하고 탐색하는데 도움을 준다. 즉, 웹 접근성을 높일 수 있다.
- 기본적인 문서 구성을 정형화하여 다양한 웹 문서를 탐색할 때 느낄 수 있는 불편함을 최소화 한다.
- 코드 가독성이 개선된다.
Semantic tags
- <header> : 제목, 로고, 검색, 작성자명 등을 표현한다.
- <main> : <body> 의 주요 콘텐츠을 나타낸다.
- <article> : 블로그 분문, 매거진, 뉴스 기사 등 문서 내 독립적으로 구분되는 구획을 나타낸다.
- <section> : 문서 내 독립적인 구획을 나타낸다.
- <nav> : 목차, 색인 등 이동 링크의 목록을 표현한다.
- <aside> : 사이드바, 콜아웃 박스 등 문서의 내용과 간접적으로 연관된 부분을 표현한다.
- <figure> : 독립적인 콘텐츠 이미지, 삽화, 도표, 코드 등을 나타낸다.
- <figcaption> : figure 콘텐츠에 대한 설명을 나타낸다.
- <mark> : 중요 표시.
- <footer> : 작성자, 저작권 정보, 관련 문서 내용 등을 표현한다.
- <strong> : bold, 중요 표시를 의미한다.
- <em> : italic, 강조 표시를 의미한다.
- <ins> : underbar, 새롭게 추가된 정보를 의미한다.
- <del> : strikethrough, 삭제된 정보를 의미한다.

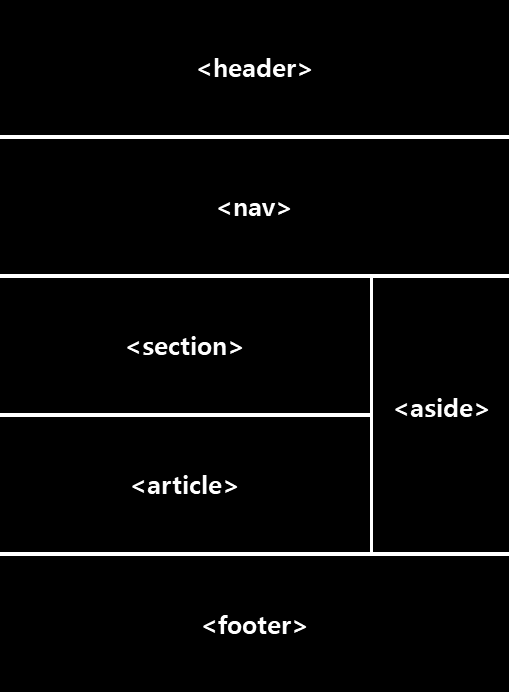
만약 Semantic tag를 사용하지 않았다면 위 이미지의 태그는 모두 <div>로 대체되었을 것이다.
🙏 참조
'Languages' 카테고리의 다른 글
| [Python] List * 연산으로 2차원 배열 이상 확장했을 때 Index 참조 문제 (0) | 2023.07.04 |
|---|---|
| [JavaScript] Or와 And 연산자 단축 평가 논리 계산법 (0) | 2023.07.02 |
| [JavaScript] 정규표현식의 전역 플래그와 .test() (0) | 2023.07.02 |
| [JavaScript] Template literal & Tagged template (0) | 2023.07.02 |
| [JavaScript] 정규표현식 (RegExp) (0) | 2023.07.02 |