Margin collapsing
.box {
width:150px;
height:150px;
margin: 20px; /* 상, 하, 좌, 우 여백 모두 20px*/
border: 1px solid;
}
<body>
<div class='box'>A</div>
<div class='box'>B</div>
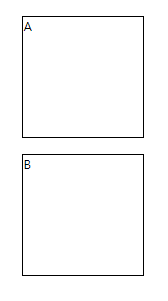
</body>위 예제와 같이 상, 하, 좌, 우의 여백을 모두 가진 두 DIV 태그를 출력한 결과물은 아래와 같다.

두 DIV의 Margin이 모두 20px 이라면 A DIV와 B DIV 사이 간격이 40px이어야하지만, CSS는 의도적으로 두 마진값을 하나로 병합하여 균일한 정렬에 도움을 주는데 이를 마진병합, 마진붕괘라고 말한다.
※ A박스의 Bottom margin과 B박스의 Top margin 값이 다를 경우 둘 중 큰 값으로 병합한다.
마진 병합이 일어나는 조건은 아래와 같다.
- 인접해있는 Block 요소끼리만 일어난다.
- 상/하단만 해당하며 좌/우는 발생하지 않는다.
마진 붕괘의 문제점
마진 병합의 문제는 주로 부모와 자식 Block 간에 발생할 때 나타난다.
.wrap-box{
width: 250px;
height: 250px;
background-color: papayawhip;
}
.box {
width:150px;
height:150px;
margin: 20px; /* 상, 하, 좌, 우 여백 모두 20px*/
border: 1px solid;
}
<div class='wrap-box'>
<div class='box' />
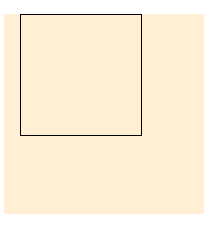
</div>위 예제와 같이 div를 다른 div안에 담았을 때의 결과값은 아래와 같다.

Top 위치에서 마진 병합이 발생했다.
부모 div에는 주지 않은 Top 마진이 발생했고, 자식 div는 가져야할 Top 마진이 부모 div 바깥쪽의 Top 마진과 병합되어 나타났다.
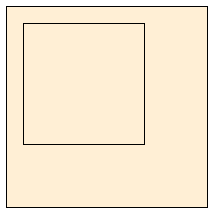
이를 해결하는 방법으로는 부모 div에 1px이라도 값을 주는 것이다.
부모 div에 값이 들어가거나, 아래와 같은 속성으로 1px이라도 값을 주면 해결된다.
- border
- padding
- overflow:hidden

📌 참조
'Languages' 카테고리의 다른 글
| [JavaScript] Or와 And 연산자 단축 평가 논리 계산법 (0) | 2023.07.02 |
|---|---|
| [JavaScript] 정규표현식의 전역 플래그와 .test() (0) | 2023.07.02 |
| [JavaScript] Template literal & Tagged template (0) | 2023.07.02 |
| [JavaScript] 정규표현식 (RegExp) (0) | 2023.07.02 |
| [JavaScript] 이벤트 전파(Event flow) (0) | 2023.07.02 |